Hi, my name is Laura,
I've collaborated with a diverse range of companies, spanning from small business, agency to major corporations. Among my clientele are prominent names like Samsung and Kingfisher, alongside other lesser-known brands. My focus is always on crafting intuitive, user-centric experiences tailored to meet the unique needs of each client.
Scroll down to know more about me and my work!.
Skills
Design Thinking | Problem - Solving | Strategy | Ideation | Wireframing | Prototying | Design Systems | Figma | Illustration | Research | User Testing | Content Square | Analytics | Adobe Suite Creation | User Journeys | User Flows | User Interface Design | User Experience Design | Basic HTML & CSS
Portfolio

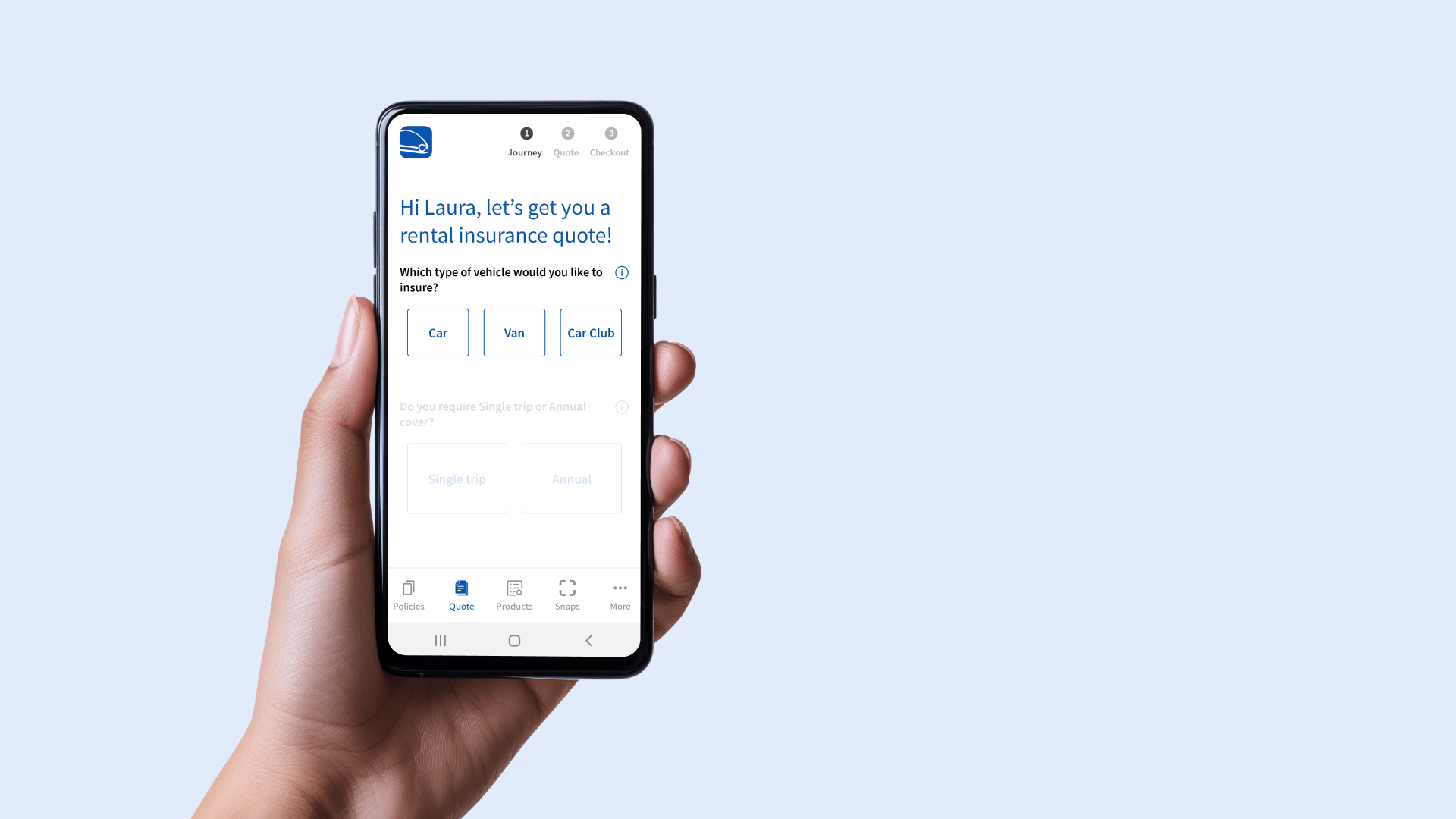
Client: IcarHireInsurance.com (Halo Insurance)
Type of work: End-to-End journey | B2C | Mobile App
Find out more
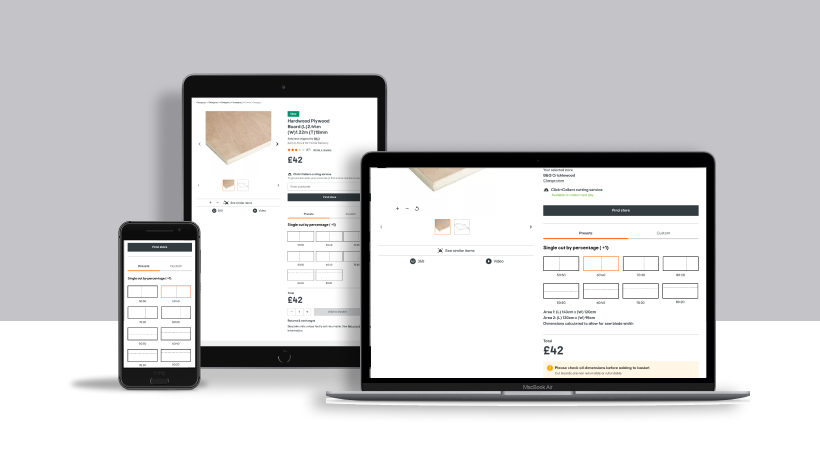
Client: Kingfisher
Type of work: End-to-End journey | Design System | Ecommerce Platform | Desktop & Mobile
Find out more
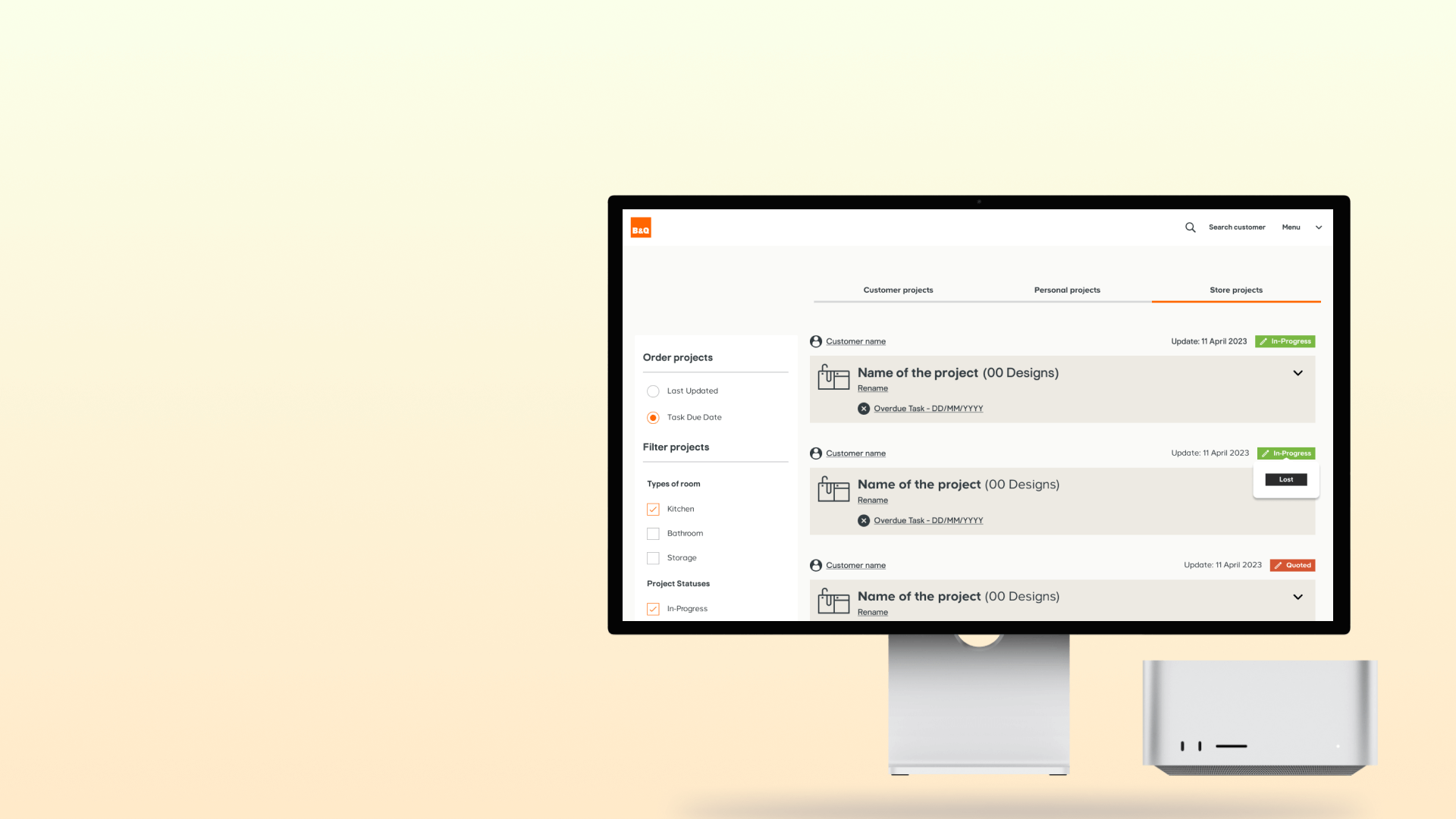
Client: Kingfisher
Type of work: Small incremental changes | Design System | Saas Platform | Desktop
Find out more
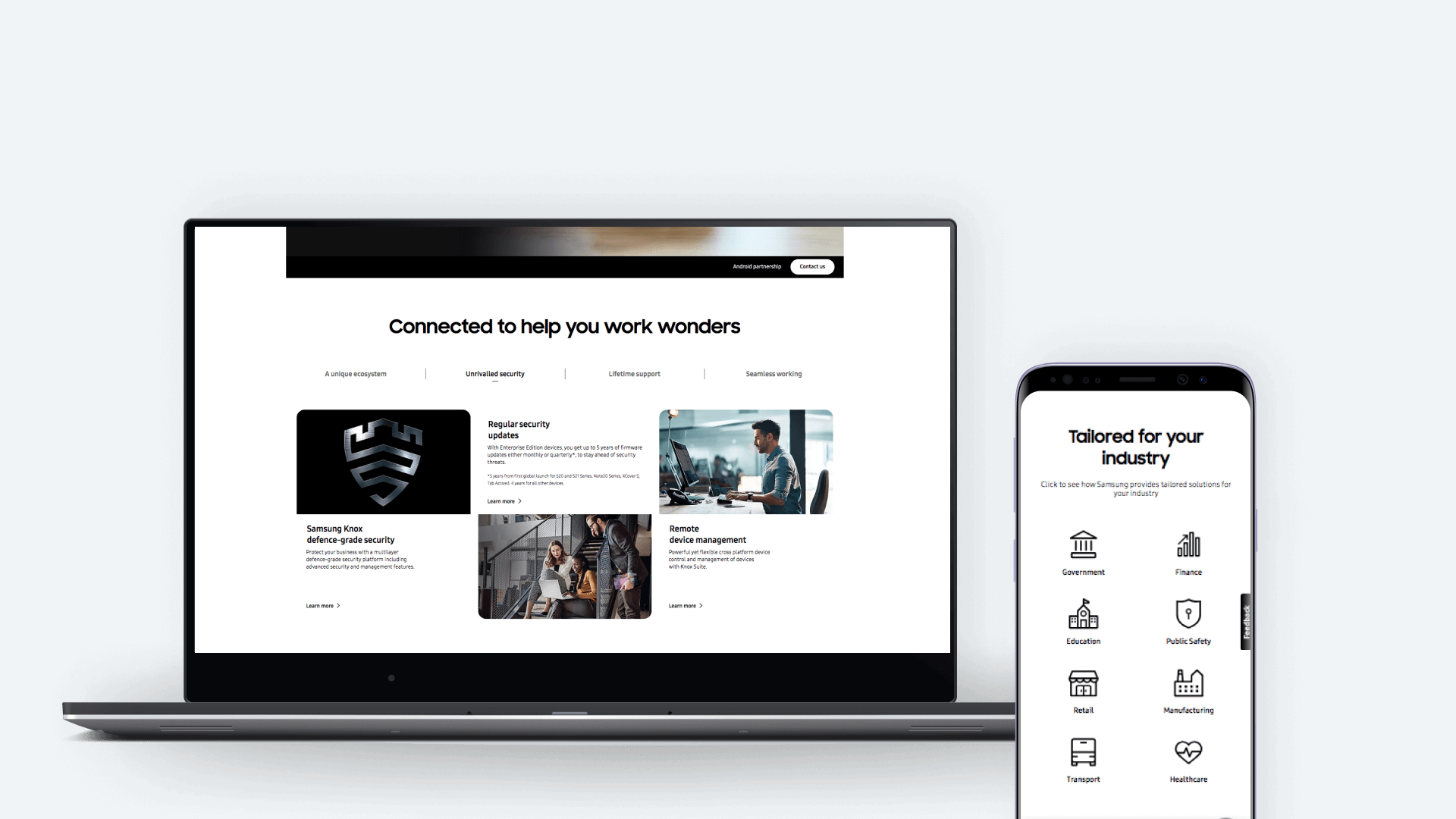
Client: Samsung
Type of work: Discovery | Site Maps |Personas | User journey map | Wireframes | B2B
Find out more
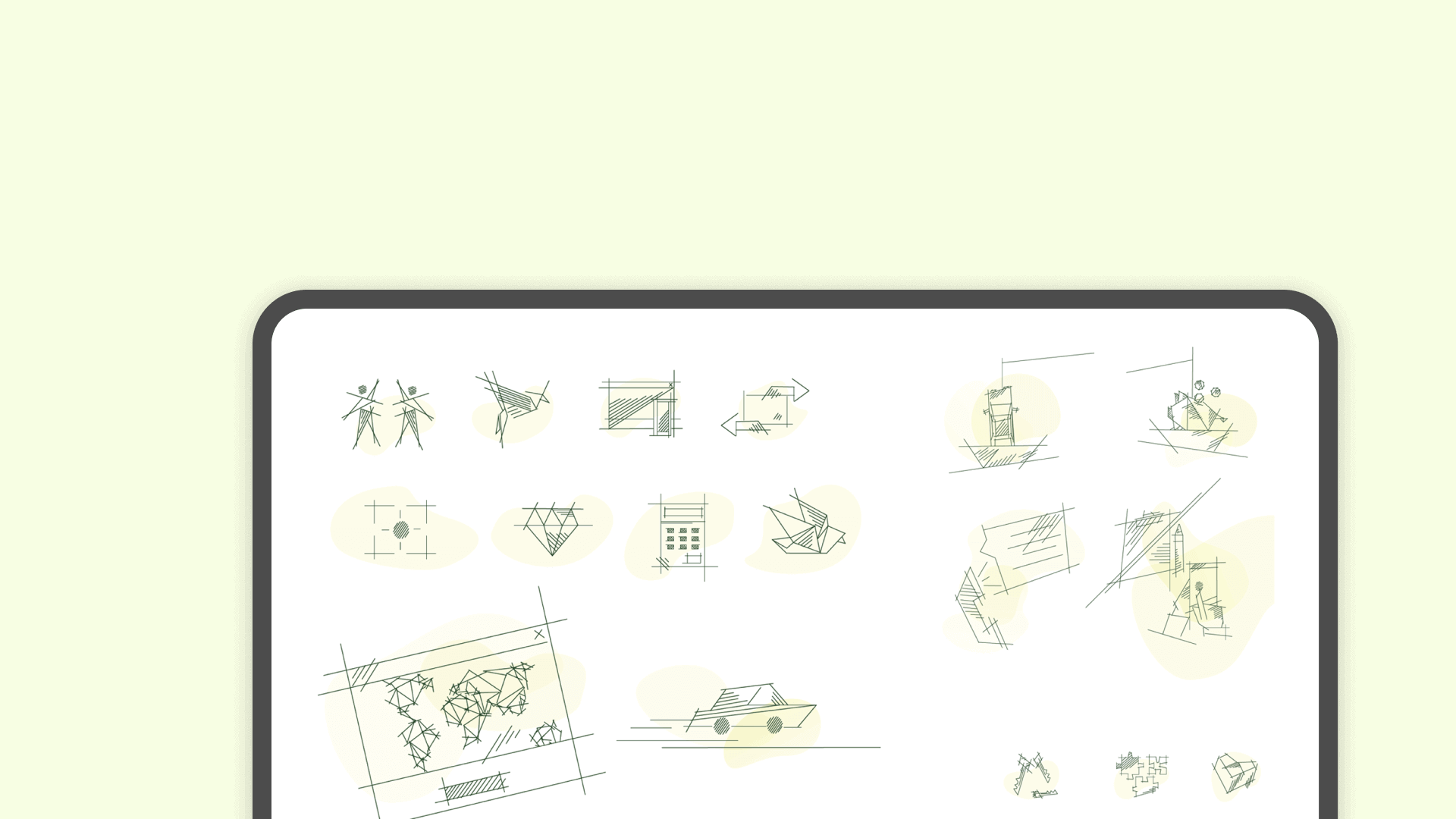
Type of work: Branding | Icons | Illustation Assests
Find out more